728x90
[Code 라인별 숫자 추가]
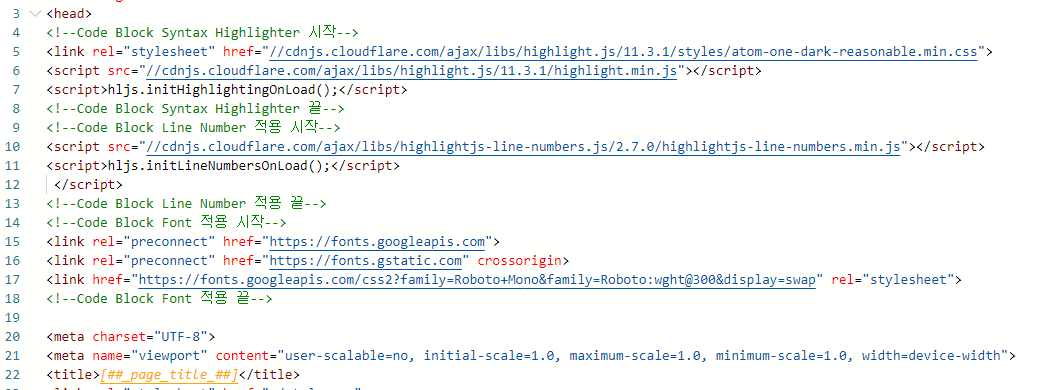
1. HTML 코드 수정
<!-- Line Number 적용 시작-->
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.7.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.initLineNumbersOnLoad();</script>
</script>
<!-- Line Number 적용 끝-->
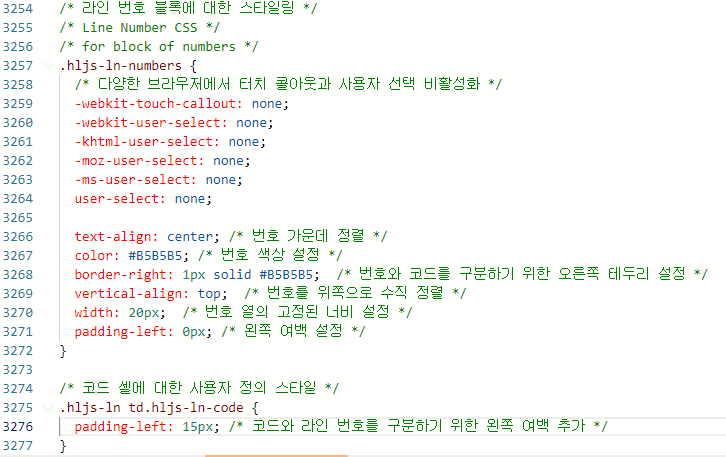
2. CSS 편집
/* 라인 번호 블록에 대한 스타일링 */
/* Line Number CSS */
/* for block of numbers */
.hljs-ln-numbers {
/* 다양한 브라우저에서 터치 콜아웃과 사용자 선택 비활성화 */
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center; /* 번호 가운데 정렬 */
color: #B5B5B5; /* 번호 색상 설정 */
border-right: 1px solid #B5B5B5; /* 번호와 코드를 구분하기 위한 오른쪽 테두리 설정 */
vertical-align: top; /* 번호를 위쪽으로 수직 정렬 */
width: 20px; /* 번호 열의 고정된 너비 설정 */
padding-left: 0px; /* 왼쪽 여백 설정 */
}
/* 코드 셀에 대한 사용자 정의 스타일 */
.hljs-ln td.hljs-ln-code {
padding-left: 15px; /* 코드와 라인 번호를 구분하기 위한 왼쪽 여백 추가 */
}
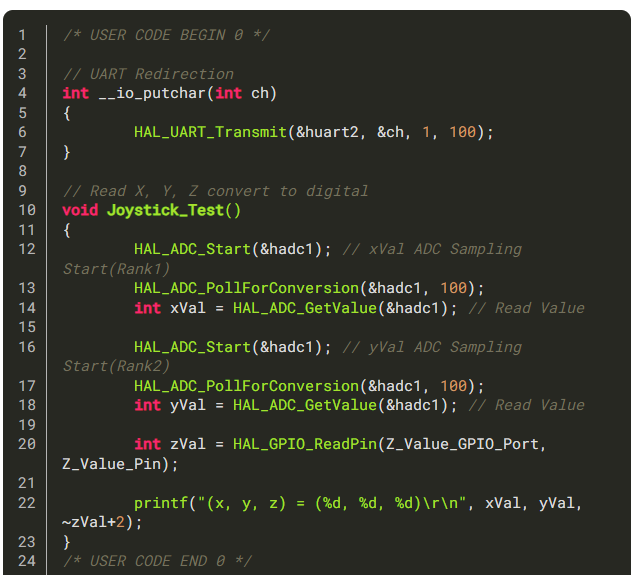
3. 적용 완료

[Code 폰트 설정]
폰트 고르기
1. 아래 사이트에서 원하는 폰트를 찾는다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
2. 원하는 폰트 클릭
① 원하는 굵기를 찾고 Select this style을 클릭
② Selected family 버튼 클릭
③ <link> 복사

적용
1. HTML 코드 수정

<head> 다음 라인에 위에서 복사한 <link> 추가
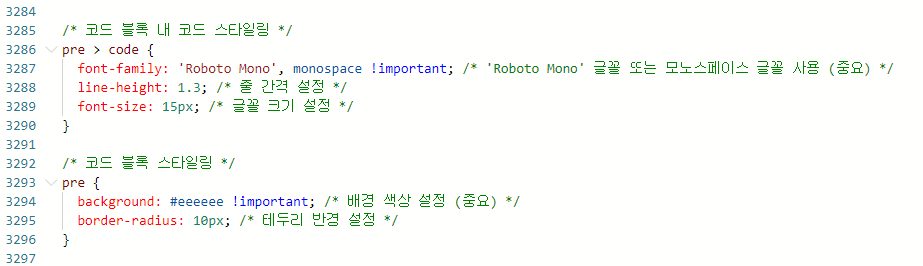
2. CSS 수정
/* 코드 블록 내 코드 스타일링 */
pre > code {
font-family: '선택한_폰트', monospace !important; /* 글꼴 또는 모노스페이스 글꼴 사용 (중요) */
line-height: 1.7; /* 줄 간격 설정 */
font-size: 15px; /* 글꼴 크기 설정 */
}
/* 코드 블록 스타일링 */
pre {
background: #eeeeee !important; /* 배경 색상 설정 (중요) */
border-radius: 10px; /* 테두리 반경 설정 */
}
CSS 가장 마지막 라인에 위 코드 삽입하고 세팅해주면 된다.
3. 적용 완료

[가로 스크롤 적용]
1. CSS 코드 삽입
.hljs {
white-space: pre;
overflow-x: auto;
}
CSS 가장 마지막 라인에 위 코드 추가
2. 적용 완료

728x90
'# Tistory > - Code block' 카테고리의 다른 글
| [Tistory] Code block Custom - 코드 블럭 언어명 표시, 접기 버튼 (0) | 2023.08.26 |
|---|---|
| [Tistory] Code block 테마 변경 - 심화편 (Highlight.js 활용) (0) | 2023.08.23 |
| [Tistory] Code block 테마 변경 - 기본편(Syntax Highlight 적용) (0) | 2023.08.23 |


