[Title 상단 고정 - 본문 영역]
스크롤을 조작해도 Header를 상단에 고정시키는 방법을 알아보자.
위 Header에는 웹사이트명, 글 제목, 메뉴 등의 다양한 정보를 담을 수 있다.
해당 기능은
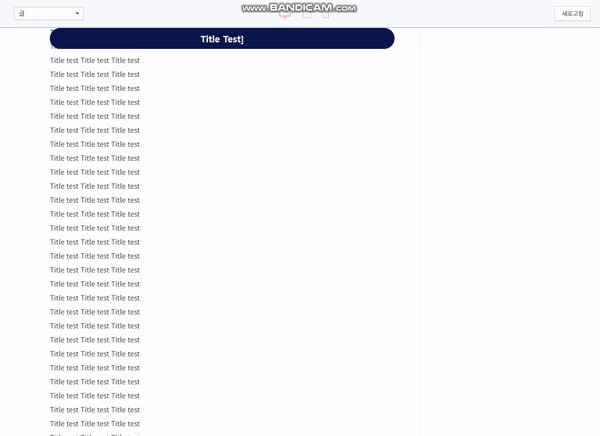
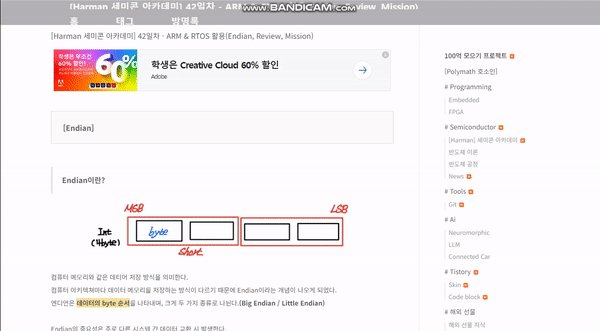
글을 발행하면 글 제목이 본문 상단에 자동으로 생성되며,
스크롤을 내리더라도 글 제목이 화면 상단에 고정된다.
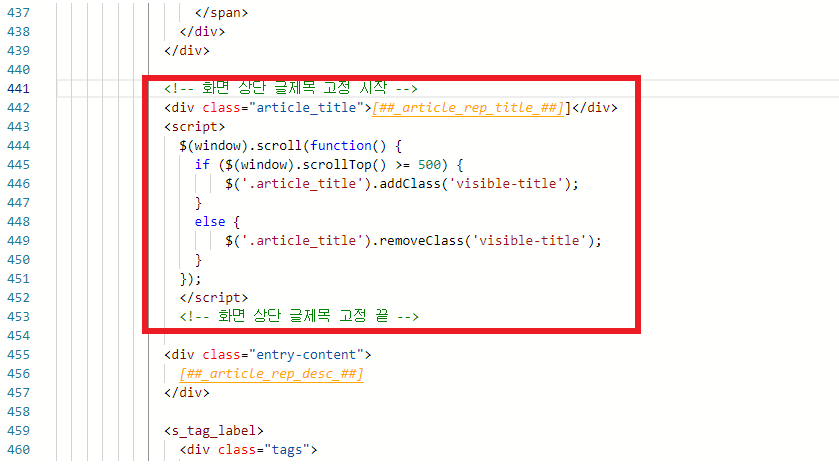
1. HTML 코드 수정
// 글 제목 치환자 코드 삽입
// <div class="article_title">티스토리 글제목(article title) 상단 고정</div>
<div class="article_title">[Tistory] 콘텐츠 제목 Setting - 글 제목(Article Title) 상단 고정 및 기타 기능]</div>
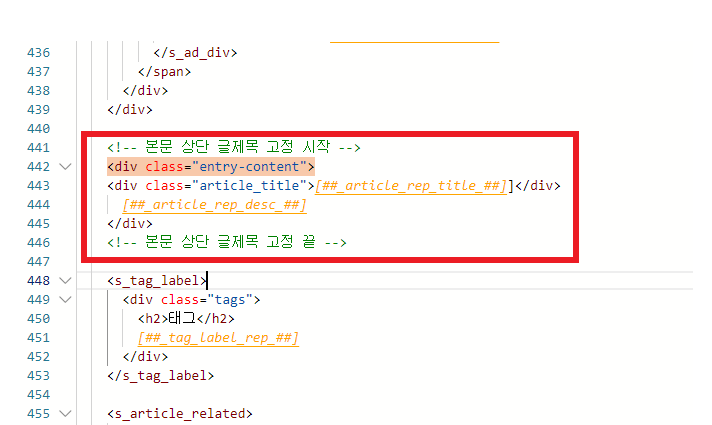
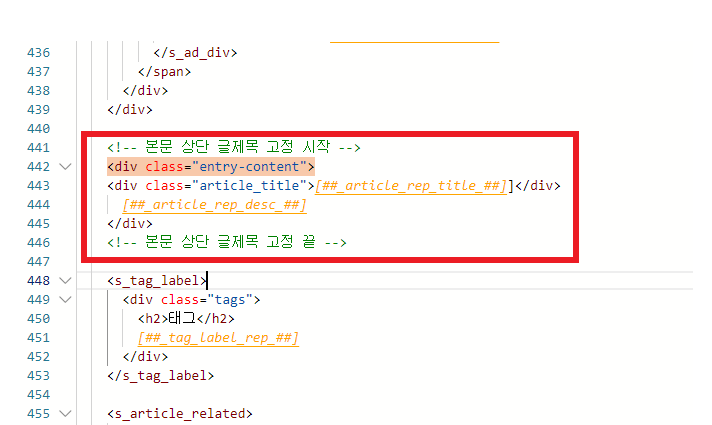
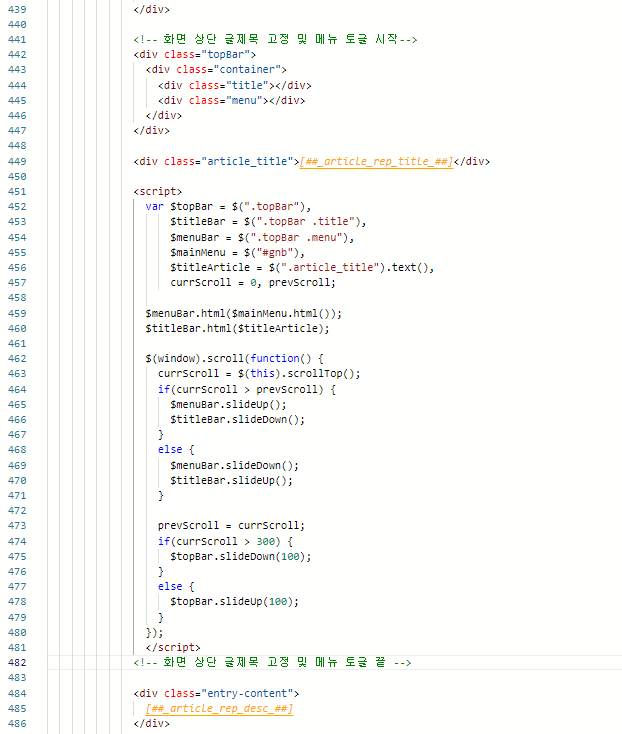
위 사진처럼 <div class="entry-content"> 와
스크롤을 조작해도 Header를 상단에 고정시키는 방법을 알아보자. 위 Header에는 웹사이트명, 글 제목, 메뉴 등의 다양한 정보를 담을 수 있다. 해당 기능은 글을 발행하면 글 제목이 본문 상단에 자동으로 생성되며, 스크롤을 내리더라도 글 제목이 화면 상단에 고정된다. 위 사진처럼 <div class="entry-content"> 와 사이에 위 코드를 삽입해준다. 위 코드를 CSS의 가장 마지막에 붙여준다. position: sticky; 는 위치를 고정하는 코드 top: 0px; 고정되는 위치를 설정하는 코드이며, 기타 수치들은 주석을 참조하여 설정하면 된다. 위의 Setting은 본문 범위 한정으로 출력하는 setting이었다면, 이제는 화면 전체 범위로 출력되게끔 변경해볼 것이다. 위 코드를 HTML의 <div class="entry-content"> 위에 삽입하고 해당 코드의 ($(window).scrollTop() >= 500)의 500부분을 수정하면 타이틀이 고정되는 위치를 설정할 수 있다. (위에서 작성한 본문 상단 고정 코드는 지우고 작성해야 한다.) 위 코드를 CSS의 가장 마지막에 붙여준다.(이전 .article_title 코드는 삭제하거나 주석처리) 일정 부분까지 스크롤을 내리면 헤더에 제목이 나타나고 이후에는 스크롤의 상하에 따라 제목이 메뉴로 토글되는 기능을 구현해보자. <div class="entry-content"> 위에 해당 코드를 삽입한다. if(currScroll > 300) 코드에서 300 값을 수정하면, 헤더가 나타나는 스크롤 위치를 변경할 수 있다. CSS 가장 마지막 Line에 추가해주면 된다. [Title 상단 고정 - 본문 영역]
1. HTML 코드 수정
// 글 제목 치환자 코드 삽입
// <div class="article_title">티스토리 글제목(article title) 상단 고정</div>
<div class="article_title">]</div>
2. CSS 코드 수정
.article_title {
position: sticky; /* 고정 여부 */
top: 0px; /* 상단 고정의 위치 */
margin: 0px 0px 30px 0px; /* 글과의 간격 */
padding: 10px; /* 박스 내 여백 */
background-color: #0A174E; /* 박스 배경 색상 */
border-radius: 50px; /* 박스 테두리 라운딩 */
font-family: S-CoreDream-7ExtraBold; /* 폰트 종류 */
font-size: 20px; /* 폰트 크기 */
font-weight: 700; /* 폰트 굵기 */
color: #f5f4f0; /* 폰트 색상 */
text-align: center; /* 텍스트 중앙 정렬 */
}

[화면 전체 고정으로 변경]
1. HTML 코드 수정
</div>
<!-- 화면 상단 글제목 고정 시작-->
<div class="article_title"></div>
<script>
$(window).scroll(function() {
if ($(window).scrollTop() >= 500) {
$('.article_title').addClass('visible-title');
}
else {
$('.article_title').removeClass('visible-title');
}
});
</script>
<!-- 화면 상단 글제목 고정 끝 -->
<div class="entry-content">
2. CSS 코드 수정
/* 화면 상단 글제목 고정 */
.article_title {
position: fixed; /* 고정 코드 */
top: 0px; /* 고정 위치 */
left: 0px; /* 고정 위치 */
width: 100%; /* 가로 길이 - 화면 전체 */
height: 16px; /* 세로 길이 */
background: #a8aaa5da; /* 박스 배경 색상 */
padding: 16px; /* 박스 내 여백 */
font-family: S-CoreDream-7ExtraBold; /* 폰트 종류 */
color: #f5f4f1; /* 폰트 색상 */
font-size: 20px; /* 폰트 크기 */
font-weight: 700;
line-height: 16px; /* 폰트 중앙 정렬 */
z-index: 100; /* z축 순서 */
visibility: hidden; /* 숨기기 */
}
.visible-title {
visibility: visible; /* 스크롤 위치 초과 시, visible */
}
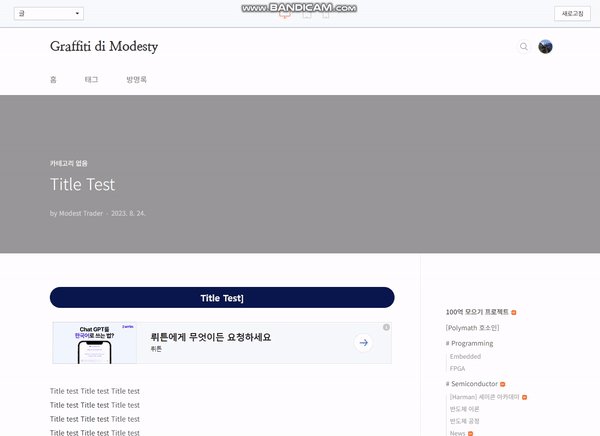
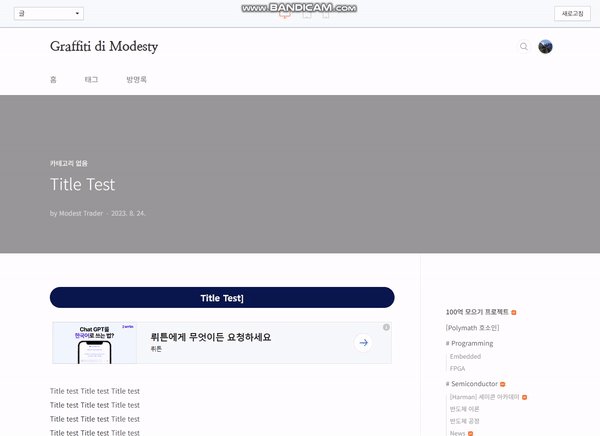
3. 적용 완료

[Header에 제목과 메뉴과 토글되도록 설정]
1. HTML 코드 수정
<!-- 화면 상단 글제목 고정 및 메뉴 토글 시작-->
<div class="topBar">
<div class="container">
<div class="title"></div>
<div class="menu"></div>
</div>
</div>
<div class="article_title"></div>
<script>
var $topBar = $(".topBar"),
$titleBar = $(".topBar .title"),
$menuBar = $(".topBar .menu"),
$mainMenu = $("#gnb"),
$titleArticle = $(".article_title").text(),
currScroll = 0, prevScroll;
$menuBar.html($mainMenu.html());
$titleBar.html($titleArticle);
$(window).scroll(function() {
currScroll = $(this).scrollTop();
if(currScroll > prevScroll) {
$menuBar.slideUp();
$titleBar.slideDown();
}
else {
$menuBar.slideDown();
$titleBar.slideUp();
}
prevScroll = currScroll;
if(currScroll > 300) {
$topBar.slideDown(100);
}
else {
$topBar.slideUp(100);
}
});
</script>
<!-- 화면 상단 글제목 고정 및 메뉴 토글 끝 -->
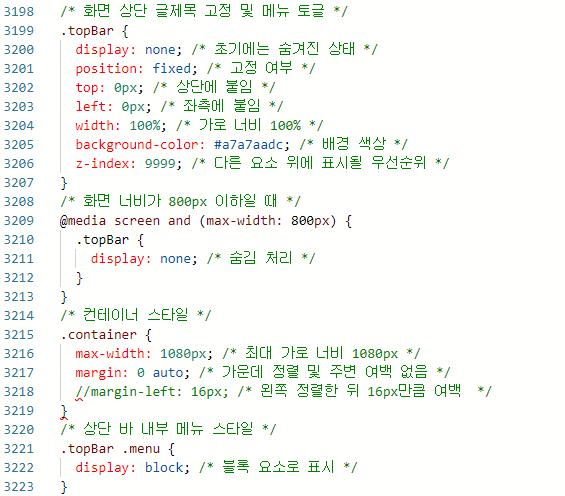
2. CSS 코드 수정
/* 화면 상단 글제목 고정 및 메뉴 토글 */
.topBar {
display: none; /* 초기에는 숨겨진 상태 */
position: fixed; /* 고정 여부 */
top: 0px; /* 상단에 붙임 */
left: 0px; /* 좌측에 붙임 */
width: 100%; /* 가로 너비 100% */
background-color: #a7a7aadc; /* 배경 색상 */
z-index: 9999; /* 다른 요소 위에 표시될 우선순위 */
}
/* 화면 너비가 800px 이하일 때 */
@media screen and (max-width: 800px) {
.topBar {
display: none; /* 숨김 처리 */
}
}
/* 컨테이너 스타일 */
.container {
max-width: 1080px; /* 최대 가로 너비 1080px */
margin: 0 auto; /* 가운데 정렬 및 주변 여백 없음 */
//margin-left: 16px; /* 왼쪽 정렬한 뒤 16px만큼 여백 */
}
/* 상단 바 내부 메뉴 스타일 */
.topBar .menu {
display: block; /* 블록 요소로 표시 */
}
/* 메뉴 목록 스타일 */
.topBar .menu ul {
list-style: none; /* 목록 기호 제거 */
display: flex; /* 플렉스 박스로 요소 배치 */
align-items: center; /* 수직 정렬 중앙 정렬 */
justify-content: flex-start; /* 수평 정렬 왼쪽 정렬 */
}
/* 메뉴 링크 및 타이틀 스타일 */
.topBar .menu ul a,
.topBar .title { /* 헤더 설정 */
display: block; /* 블록 요소로 표시 */
padding: 1em 2em; /* 위아래 여백 1em, 좌우 여백 2em */
text-decoration: none; /* 텍스트에 밑줄 제거 */
height: 12px; /* 세로 길이 */
line-height: 12px; /* 폰트 중앙 정렬 */
font-family: S-CoreDream-7ExtraBold; /* 글꼴 설정 */
font-size: 20px; /* 폰트 크기 */
font-weight: 700; /* 글꼴 두께 700 (굵게) */
color: #fcfbf7; /* 글자 색상 */
}
/* 메뉴 링크에 마우스 호버 시 스타일 */
.topBar .menu ul a:hover { /* 헤더에 커서 올렸을 때 설정 */
background-color: #f8f8f5; /* 배경 색상 변경 */
color: #1d1c1c; /* 글자 색상 변경 */
}
/* 상단 바 내부 타이틀 스타일 */
.topBar .title {
display: none; /* 초기에는 숨겨진 상태 */
}
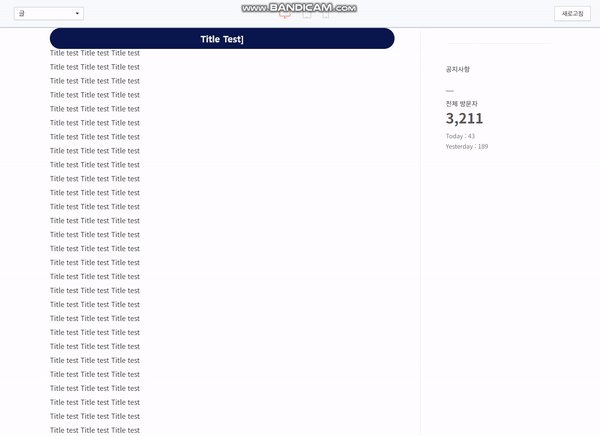
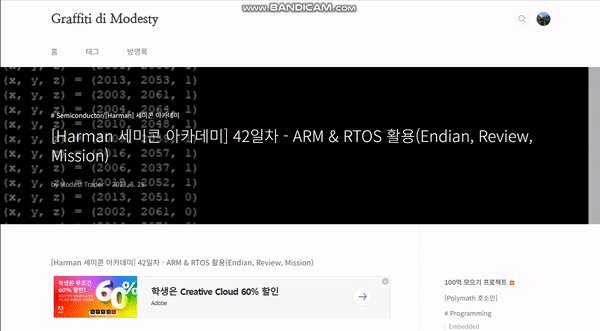
3. 적용 완료

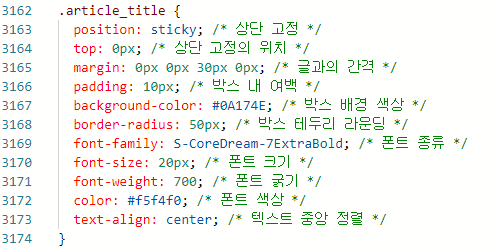
2. CSS 코드 수정
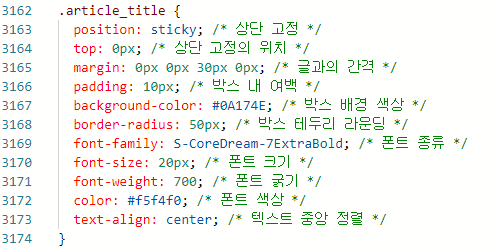
.article_title {
position: sticky; /* 고정 여부 */
top: 0px; /* 상단 고정의 위치 */
margin: 0px 0px 30px 0px; /* 글과의 간격 */
padding: 10px; /* 박스 내 여백 */
background-color: #0A174E; /* 박스 배경 색상 */
border-radius: 50px; /* 박스 테두리 라운딩 */
font-family: S-CoreDream-7ExtraBold; /* 폰트 종류 */
font-size: 20px; /* 폰트 크기 */
font-weight: 700; /* 폰트 굵기 */
color: #f5f4f0; /* 폰트 색상 */
text-align: center; /* 텍스트 중앙 정렬 */
}
위 코드를 CSS의 가장 마지막에 붙여준다.
position: sticky; 는 위치를 고정하는 코드
top: 0px; 고정되는 위치를 설정하는 코드이며,
기타 수치들은 주석을 참조하여 설정하면 된다.

[화면 전체 고정으로 변경]
위의 Setting은 본문 범위 한정으로 출력하는 setting이었다면,
이제는 화면 전체 범위로 출력되게끔 변경해볼 것이다.
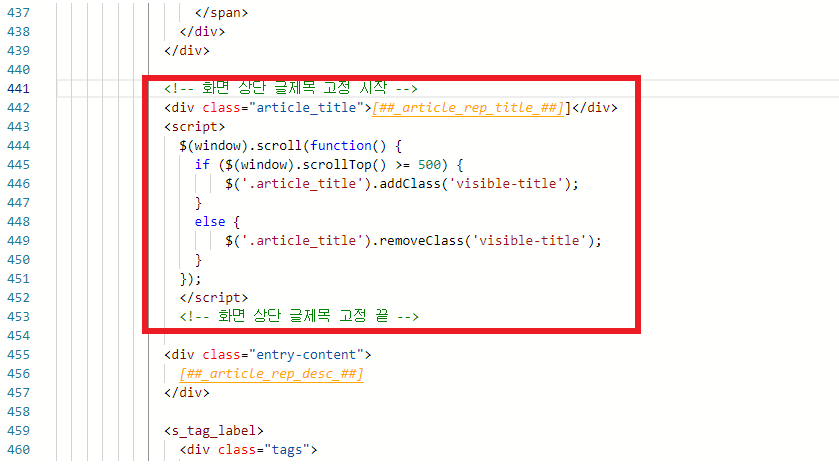
1. HTML 코드 수정
</div>
<!-- 화면 상단 글제목 고정 시작-->
<div class="article_title">[Tistory] 콘텐츠 제목 Setting - 글 제목(Article Title) 상단 고정 및 기타 기능</div>
<script>
$(window).scroll(function() {
if ($(window).scrollTop() >= 500) {
$('.article_title').addClass('visible-title');
}
else {
$('.article_title').removeClass('visible-title');
}
});
</script>
<!-- 화면 상단 글제목 고정 끝 -->
<div class="entry-content">
위 코드를 HTML의 <div class="entry-content"> 위에 삽입하고
해당 코드의 ($(window).scrollTop() >= 500)의 500부분을 수정하면
타이틀이 고정되는 위치를 설정할 수 있다.
(위에서 작성한 본문 상단 고정 코드는 지우고 작성해야 한다.)
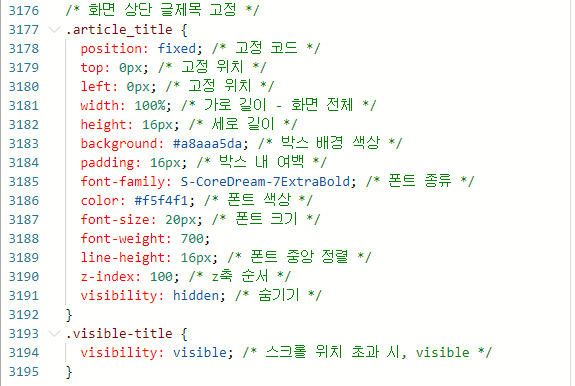
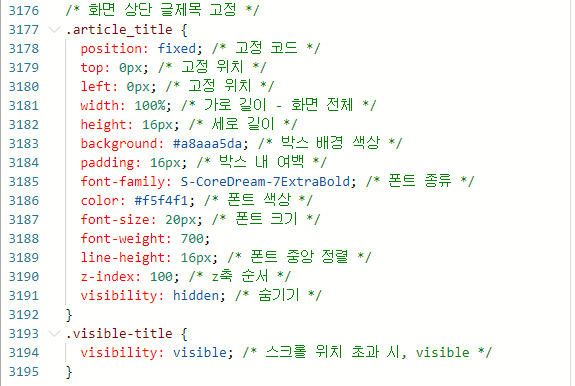
2. CSS 코드 수정
/* 화면 상단 글제목 고정 */
.article_title {
position: fixed; /* 고정 코드 */
top: 0px; /* 고정 위치 */
left: 0px; /* 고정 위치 */
width: 100%; /* 가로 길이 - 화면 전체 */
height: 16px; /* 세로 길이 */
background: #a8aaa5da; /* 박스 배경 색상 */
padding: 16px; /* 박스 내 여백 */
font-family: S-CoreDream-7ExtraBold; /* 폰트 종류 */
color: #f5f4f1; /* 폰트 색상 */
font-size: 20px; /* 폰트 크기 */
font-weight: 700;
line-height: 16px; /* 폰트 중앙 정렬 */
z-index: 100; /* z축 순서 */
visibility: hidden; /* 숨기기 */
}
.visible-title {
visibility: visible; /* 스크롤 위치 초과 시, visible */
}
위 코드를 CSS의 가장 마지막에 붙여준다.(이전 .article_title 코드는 삭제하거나 주석처리)
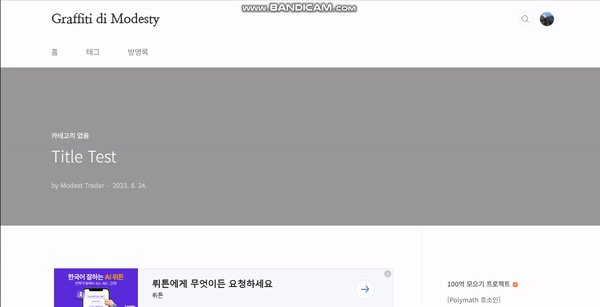
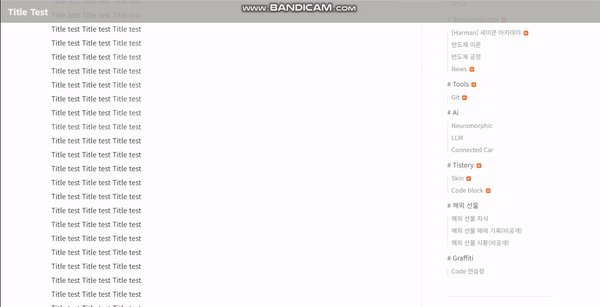
3. 적용 완료

[Header에 제목과 메뉴과 토글되도록 설정]
일정 부분까지 스크롤을 내리면 헤더에 제목이 나타나고
이후에는 스크롤의 상하에 따라 제목이 메뉴로 토글되는 기능을 구현해보자.
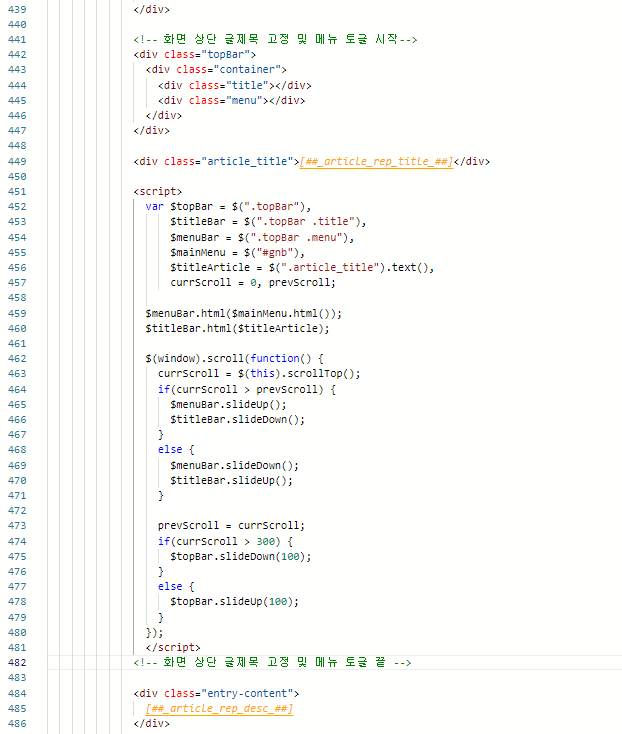
1. HTML 코드 수정
<!-- 화면 상단 글제목 고정 및 메뉴 토글 시작-->
<div class="topBar">
<div class="container">
<div class="title"></div>
<div class="menu"></div>
</div>
</div>
<div class="article_title">[Tistory] 콘텐츠 제목 Setting - 글 제목(Article Title) 상단 고정 및 기타 기능</div>
<script>
var $topBar = $(".topBar"),
$titleBar = $(".topBar .title"),
$menuBar = $(".topBar .menu"),
$mainMenu = $("#gnb"),
$titleArticle = $(".article_title").text(),
currScroll = 0, prevScroll;
$menuBar.html($mainMenu.html());
$titleBar.html($titleArticle);
$(window).scroll(function() {
currScroll = $(this).scrollTop();
if(currScroll > prevScroll) {
$menuBar.slideUp();
$titleBar.slideDown();
}
else {
$menuBar.slideDown();
$titleBar.slideUp();
}
prevScroll = currScroll;
if(currScroll > 300) {
$topBar.slideDown(100);
}
else {
$topBar.slideUp(100);
}
});
</script>
<!-- 화면 상단 글제목 고정 및 메뉴 토글 끝 -->
<div class="entry-content"> 위에 해당 코드를 삽입한다.
if(currScroll > 300) 코드에서 300 값을 수정하면, 헤더가 나타나는 스크롤 위치를 변경할 수 있다.
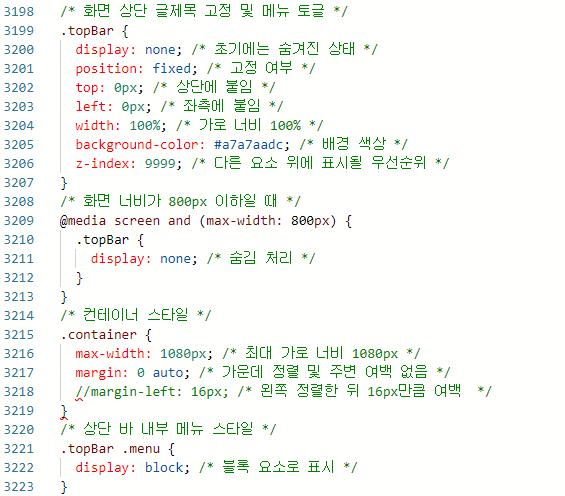
2. CSS 코드 수정
/* 화면 상단 글제목 고정 및 메뉴 토글 */
.topBar {
display: none; /* 초기에는 숨겨진 상태 */
position: fixed; /* 고정 여부 */
top: 0px; /* 상단에 붙임 */
left: 0px; /* 좌측에 붙임 */
width: 100%; /* 가로 너비 100% */
background-color: #a7a7aadc; /* 배경 색상 */
z-index: 9999; /* 다른 요소 위에 표시될 우선순위 */
}
/* 화면 너비가 800px 이하일 때 */
@media screen and (max-width: 800px) {
.topBar {
display: none; /* 숨김 처리 */
}
}
/* 컨테이너 스타일 */
.container {
max-width: 1080px; /* 최대 가로 너비 1080px */
margin: 0 auto; /* 가운데 정렬 및 주변 여백 없음 */
//margin-left: 16px; /* 왼쪽 정렬한 뒤 16px만큼 여백 */
}
/* 상단 바 내부 메뉴 스타일 */
.topBar .menu {
display: block; /* 블록 요소로 표시 */
}
/* 메뉴 목록 스타일 */
.topBar .menu ul {
list-style: none; /* 목록 기호 제거 */
display: flex; /* 플렉스 박스로 요소 배치 */
align-items: center; /* 수직 정렬 중앙 정렬 */
justify-content: flex-start; /* 수평 정렬 왼쪽 정렬 */
}
/* 메뉴 링크 및 타이틀 스타일 */
.topBar .menu ul a,
.topBar .title { /* 헤더 설정 */
display: block; /* 블록 요소로 표시 */
padding: 1em 2em; /* 위아래 여백 1em, 좌우 여백 2em */
text-decoration: none; /* 텍스트에 밑줄 제거 */
height: 12px; /* 세로 길이 */
line-height: 12px; /* 폰트 중앙 정렬 */
font-family: S-CoreDream-7ExtraBold; /* 글꼴 설정 */
font-size: 20px; /* 폰트 크기 */
font-weight: 700; /* 글꼴 두께 700 (굵게) */
color: #fcfbf7; /* 글자 색상 */
}
/* 메뉴 링크에 마우스 호버 시 스타일 */
.topBar .menu ul a:hover { /* 헤더에 커서 올렸을 때 설정 */
background-color: #f8f8f5; /* 배경 색상 변경 */
color: #1d1c1c; /* 글자 색상 변경 */
}
/* 상단 바 내부 타이틀 스타일 */
.topBar .title {
display: none; /* 초기에는 숨겨진 상태 */
}
CSS 가장 마지막 Line에 추가해주면 된다.
3. 적용 완료

'# Tistory > - Skin' 카테고리의 다른 글
| [Tistory] 티스토리 스킨 편집의 기초 - HTML, CSS, JavaScript (0) | 2023.08.26 |
|---|---|
| [Tistory] 콘텐츠 제목 Setting - 부분 노출(제목 잘림), 제목 두께 (0) | 2023.08.24 |

